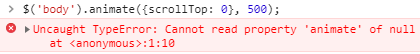
Jestem początkujący w jQuery i żeby poćwiczyć stworzyłem prosty scroll button. Polega on na tym ze kiedy przewinę okno do określonego momentu, na ekranie pojawi się przycisk. Po kliknięciu strona przewinie się do samej góry. O ile przycisk pojawia się prawidłowo, to niestety nie reaguje na kliknięcie :/
HTML
<!DOCTYPE HTML>
<html lang="pl">
<head>
<meta charset="utf-8" />
<title> strona </title>
<meta name="description" content="Nice description" />
<meta http-equiv="X-UA-Compatible" content="IE=chrome, edge=1" />
<link rel="stylesheet" href="style.css" style="text/css" />
</head>
<body>
<div class="kon"></div>
<div class="kon"></div>
<div class="kon"></div>
<div class="kon"></div>
<div id="btn">UP</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="skrypt.js"></script>
</body>
</html>
javascript
$(document).ready(function () {
var a = 500;
$(window).scroll(function () {
if ($(this).scrollTop() > a) {
$('#btn').fadeIn(300)
} else {
$('#btn').fadeOut(300)
}
})
$('#btn').on('click', function () {
$('body').animate({ scrollTop: 0 }, 500);
})
})
CSS
body
{
background-color: burlywood;
width: 100%;
margin: 0;
padding: 0;
}
.kon:nth-child(1)
{
width: 100%;
height: 650px;
z-index: 1;
background-color: blueviolet;
}
.kon:nth-child(2)
{
width: 100%;
height: 650px;
z-index: 1;
background-color: aqua
}
.kon:nth-child(3)
{
width: 100%;
height: 650px;
z-index: 1;
background-color:darkgoldenrod
}
.kon:nth-child(4)
{
width: 100%;
height: 650px;
z-index: 1;
background-color:cornflowerblue
}
#btn
{
width: 80px;
height: 80px;
border: 1px solid #000000;
border-radius: 50%;
background-color: cornsilk;
position: fixed;
text-align: center;
line-height: 80px;
bottom: 60px;
right: 60px;
z-index: 100;
}
#btn:hover
{
transition: 100ms;
transform: scale(0.9);
cursor: pointer;
}